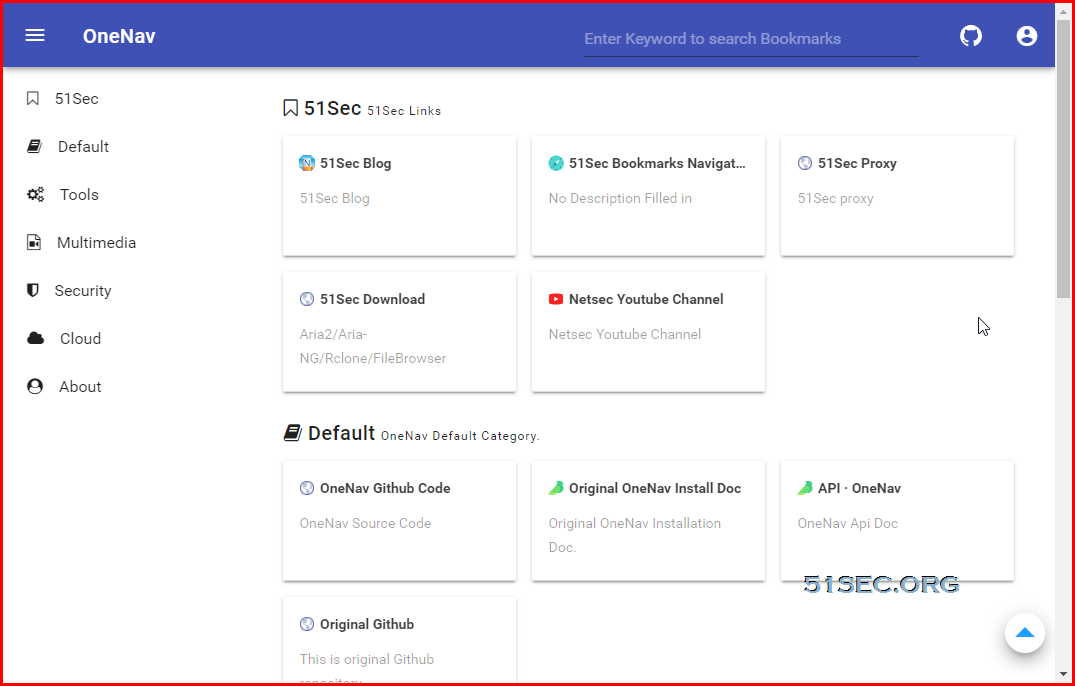
This post is to introduce a docker image which can give you a simple and easy way to create your own bookmark navigation website. It is based on XiaoZ blog’s onenav. I made a translation for most of web pages and saved into my own docker hub image repository. Still working on but would like to share this excellent Bookmark Management tools to you.
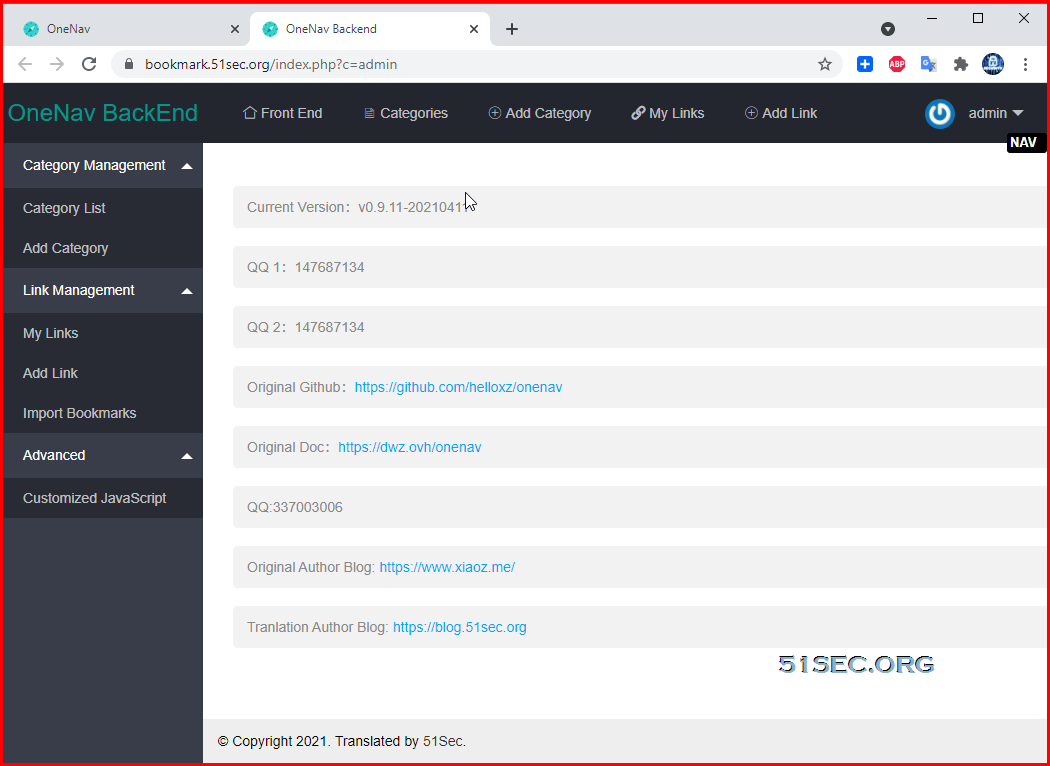
- Support background management
- Support private link
- Supports batch import of bookmarks
- Support multiple theme styles (2 sets of templates are built in by default)
- Support automatic identification of link information
- Support API
Original Github : https://ift.tt/39pPaNr
You can find more information from the Github page. This post will focus on deployment process and how to use Portainer to do that, also how to integrate with own domain which is managed by Cloudflare.
You will need to install Docker and Docker Compose first. Get system update & upgrade it as well. It is also your choice to have portainer installed to manage your Dockers.
Here are some commands we will need to use: (using Ubuntu 20.04 as an example)
[root@OCP1-Ubuntu ~]# curl https://ip.51sec.org/api
132.145.100.226
[root@OCP1-Ubuntu ~]# apt upgrade -y && apt update -y
wget https://raw.githubusercontent.com/51sec/swap/main/swap.sh && bash swap.sh
#Ubuntu 20.04
sudo apt install docker.io
#Ubuntu 20.04
sudo apt install docker-compose
Deploy it Using Portainer
Portainer Installation
[root@OCP1-CentOS8-Aria-Rclone-Portainer ~]# docker volume create portainer_data
portainer_data
[root@OCP1-CentOS8-Aria-Rclone-Portainer ~]# docker run -d -p 9000:9000 --name portainer --restart always -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data portainer/portainer-ce:latest
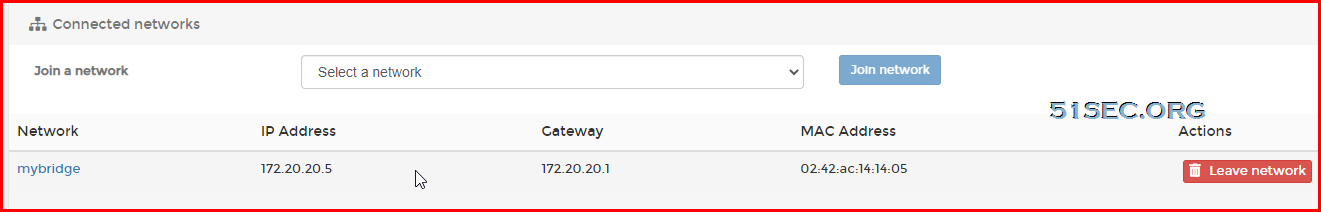
Create your own bridge network, and let all of your containers join into it.
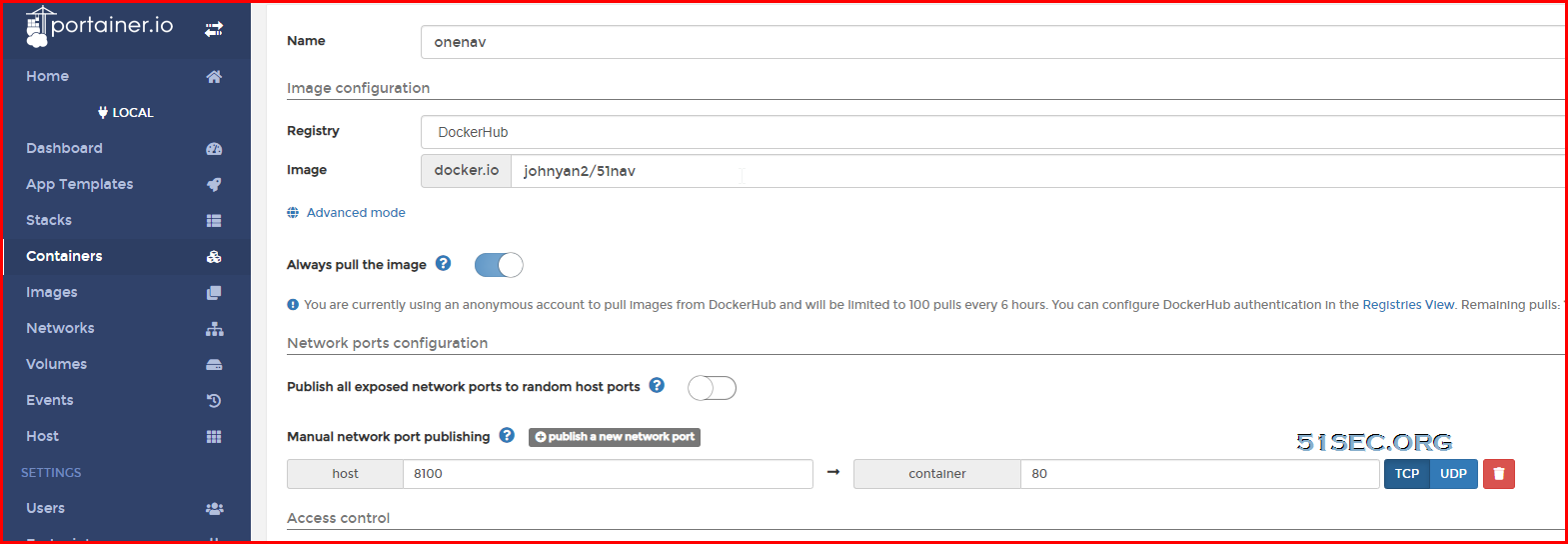
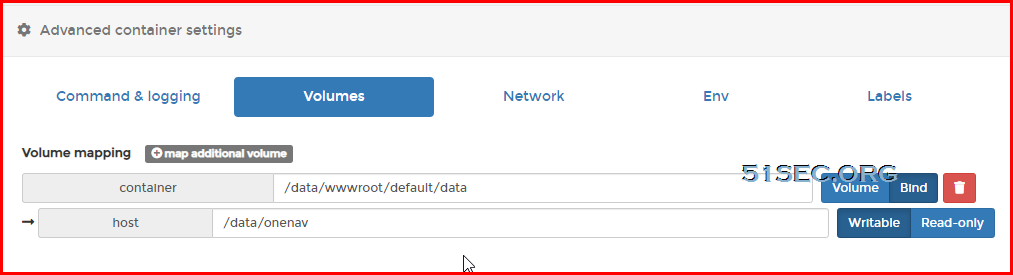
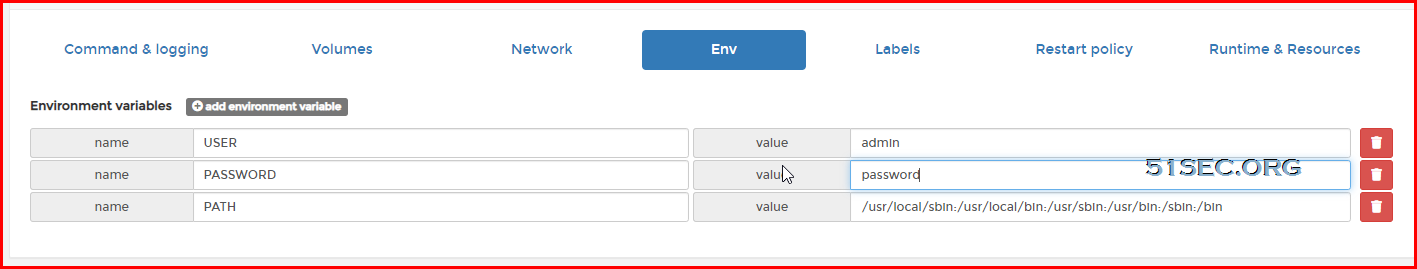
Using Portainer to Deploy
Docker Run Deployment
You also can use Docker Run Command to deploy it from command line. You can use your own port to replace 8100, and use your own username and password to replace those configuration in the command.
docker run -itd --name="onenav" -p 8100:80 \
-e USER='admin' -e PASSWORD='password' \
-v /data/onenav:/data/wwwroot/default/data \
johnyan2/51nav
docker run -itd --name="onenav" -p 8100:80 \
-e USER='admin' -e PASSWORD='password' \
-v /data/onenav:/data/wwwroot/default/data \
--network mybridge
johnyan2/51nav
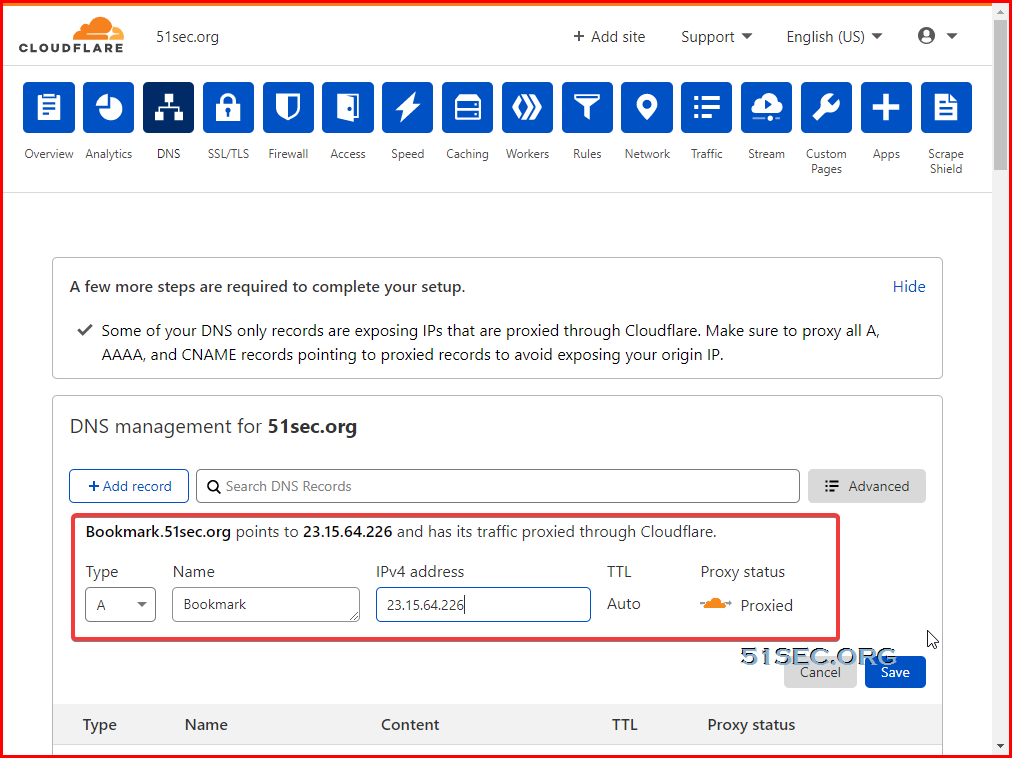
Cloudflare DNS Configuration
From your DNS management platform , add one A record with ip address pointing to your VPS’s ip.
Nginx Reverse Proxy Configuration
Use Portainer to install Nginx and make sure Nginx’s network joined into the one same as Portainer and other containers, which is not default bridge network.
root@ba4a30ab7371:/# apt update -y && apt install nano -y
server {
listen 80;
server_name bookmark.51sec.eu.org;
location / {
proxy_pass http://onenav;
proxy_http_version 1.1;
proxy_read_timeout 300;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-PORT $remote_port;
}
}
Enable HTTPS
apt update
apt install certbot python-certbot-nginx
certbot --nginx
root@ba4a30ab7371:/# certbot --nginx
Reference
from Blogger http://blog.51sec.org/2021/06/create-your-own-bookmark-navigation.html