Github project n.eko is a virtual browser based on the docker isolation environment, supports two types of browsers, Chrome and Firefox, and has built-in chat/simple user management functions. The UI design is very beautiful.
Project address: https://github.com/nurdism/neko
The program requires a relatively high configuration, see here for details:https://n.eko.moe/#/quick-start
Here are recommended specs:
| Resolution | Cores | Ram | Recommendation |
|---|---|---|---|
| 1024×576@30 | 2 | 2gb | Not Recommended |
| 1280×720@30 | 4 | 3gb | Good Performance |
| 1280×720@30 | 6 | 4gb | Recommended |
| 1280×720@30 | 8 | 4gb+ | Best Performance |
To run it in a low resource VPS, such as only 1GB RAM, 1vCPU, we will have to change SWAP size to make it more stable.
Firewall Ports Open
Please make sure following two firewall rules created on your cloud VPS’s firewall.
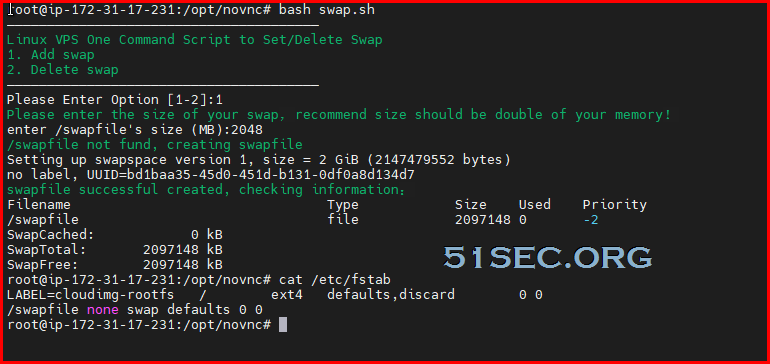
Change SWAP Size
Install Docker and Docker-Compose
Install docker:
apt -y update apt -y install curl curl -sSL https://get.docker.com/ | sh systemctl start docker systemctl enable docker
Install docker-compose:
curl -L https://github.com/docker/compose/releases/download/1.25.4/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose chmod +x /usr/local/bin/docker-compose
Create docker-compose.yml and bring Neko docker up
Create a new docker-compose project directory and edit docker-compose.yml.
cd ~
mkdir neko
cd neko
vi docker-compose.yml
Put following code into docker-compose.yml file based on the browser type.
Chrome Image:
version: '3.5' services: neko: image: nurdism/neko:chromium restart: always cap_add: - SYS_ADMIN ports: - "8080:8080" - "59000-59100:59000-59100/udp" environment: DISPLAY: :99.0 SCREEN_WIDTH: 1024 SCREEN_HEIGHT: 576 SCREEN_DEPTH: 24 NEKO_PASSWORD: neko NEKO_ADMIN: admin NEKO_BIND: :8080
Firefox Image:
version: '3.5' services: neko: image: nurdism/neko:firefox restart: always shm_size: "1gb" ports: - "8080:8080" - "59000-59100:59000-59100/udp" environment: DISPLAY: :99.0 SCREEN_WIDTH: 1024 SCREEN_HEIGHT: 576 SCREEN_DEPTH: 24 NEKO_PASSWORD: neko NEKO_ADMIN: admin NEKO_BIND: :8080
Notes:
SCREEN_DEPTH can be changed to 16 to save some resource usage on your host VPS.
docker-compose up -d
Now you should be able to browser to your Neko’s web interface with this url : http://<public ip>:8080
Fix Chinese Font Issue
Enter into docker:
docker exec -it neko_1 bash
Install fonts in docker:
apt -y update apt -y install ttf-wqy-zenhei
exit and restart docker using docker-compose:
exit docker-compose restart
If you have your own domain, you can using following steps to create https://<Sub Domain> this kind of access to Neko project with Nginx’s reverse proxy.
- DNS sub domain created in your DNS provider, such as this sub domain, neko.51sec.org
- Create your neko.51sec.org Nginx configuraiton. You can copy other Nginx web app’s configuration then modify it.
- run certbot to get LetsEncrypt cerititicate and modify neko.conf file to use those certificates.
- test https://<Sub Domain>
from Blogger http://blog.51sec.org/2021/03/install-neko-self-hosted-virtual.html