With UptimeRobot’s free plan, you will get 50 monitors with 5 minutes monitoring interval, and 5 public status pages, weekly reports etc. It is usually enough for someone like me. I just used following two different ways to get my own UptimeRobot Monitoring Status Page set up. The whole process was easy and the result is fantastic.
*UptimeRobot account
*Github Account
*Heroku Account
*Own Domain (Option)
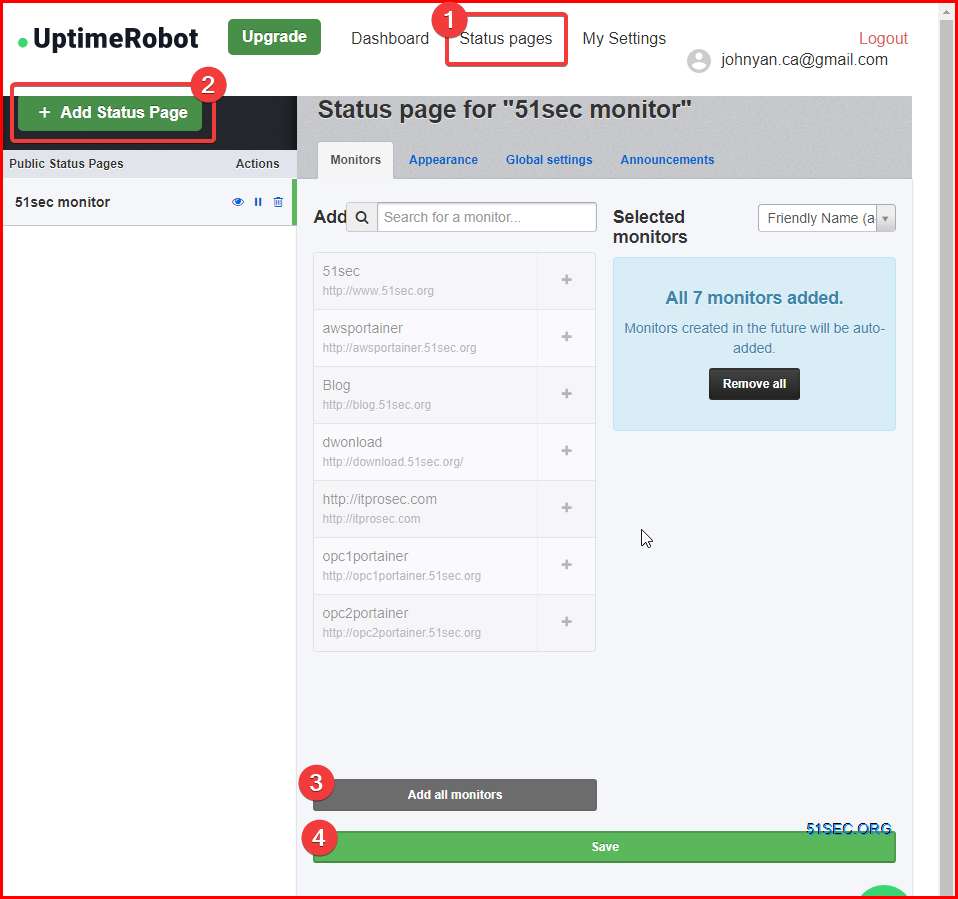
From UptimeRobot Website Status Page
This will be easiest way to do but you wont be able to get much customization other than using your own logo and domain. There are some themes for you to choose and also you can control which monitor can show on the page. For security, you can put an password on your page to make it not public.
GitHub Project – Uptime-status
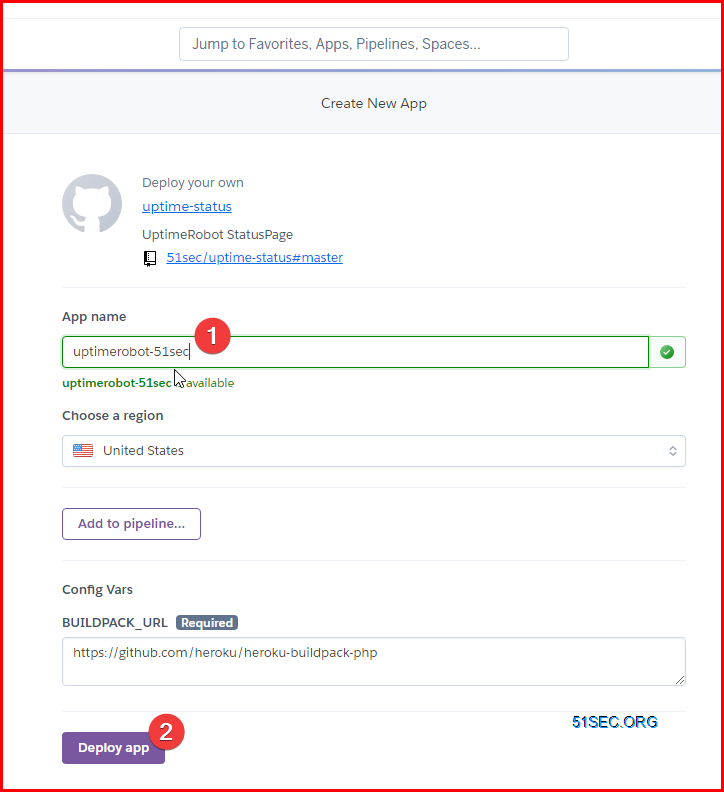
I forked yb/uptim-status and made a Deploy to Heroku button to make this project can be quickly and easily deployed.
[](https://dashboard.heroku.com/new?template=https://github.com/51sec/uptime-status/master)
<?php include_once("home.html"); ?>3 Create a composer.json file including {}{}4 Create a app.json file:{
"name": "uptime-status",
"description": "UptimeRobot StatusPage",
"keywords": [
"UptimeRobot",
"StatusPage",
"Uptime",
"Robot"
],
"website": "https://github.com/51sec/uptime-status",
"repository": "https://github.com/51sec/uptime-status",
"env": {
"BUILDPACK_URL": "https://github.com/heroku/heroku-buildpack-php"
}
}5 Click button to deploy
From Heroku app’s settings, go to domain and get your Heroku’s url. You also can add your own domain as long as you have a cname pointing to Heroku.
Notes:References
from Blogger http://blog.51sec.org/2021/01/create-uptimerobot-monitoring-status.html